{線上賭場}(vue官网)
- 19
- 2023-01-29 09:50:49
- 249
javaScript 框架 简化Dom的操作 响应式数据驱动 简单的vue程序1导入开发版本的vueis 2创建vue实例对象,设置el属性和data属性 3使用简介的模版语法把数据渲染到页面上 vue实例可以使用双标签挂载,不能使用HTML和BODy;vue是一个构建用户界面的框架库,它的目标是通过尽可能简单的api实现响应的数据绑定和组合的视图集合vue核心是关注视图层,因此它非常容易学习,非常容易与其它库或已有项目整合vue在与相关工具和支持库一起使用时, 也能。
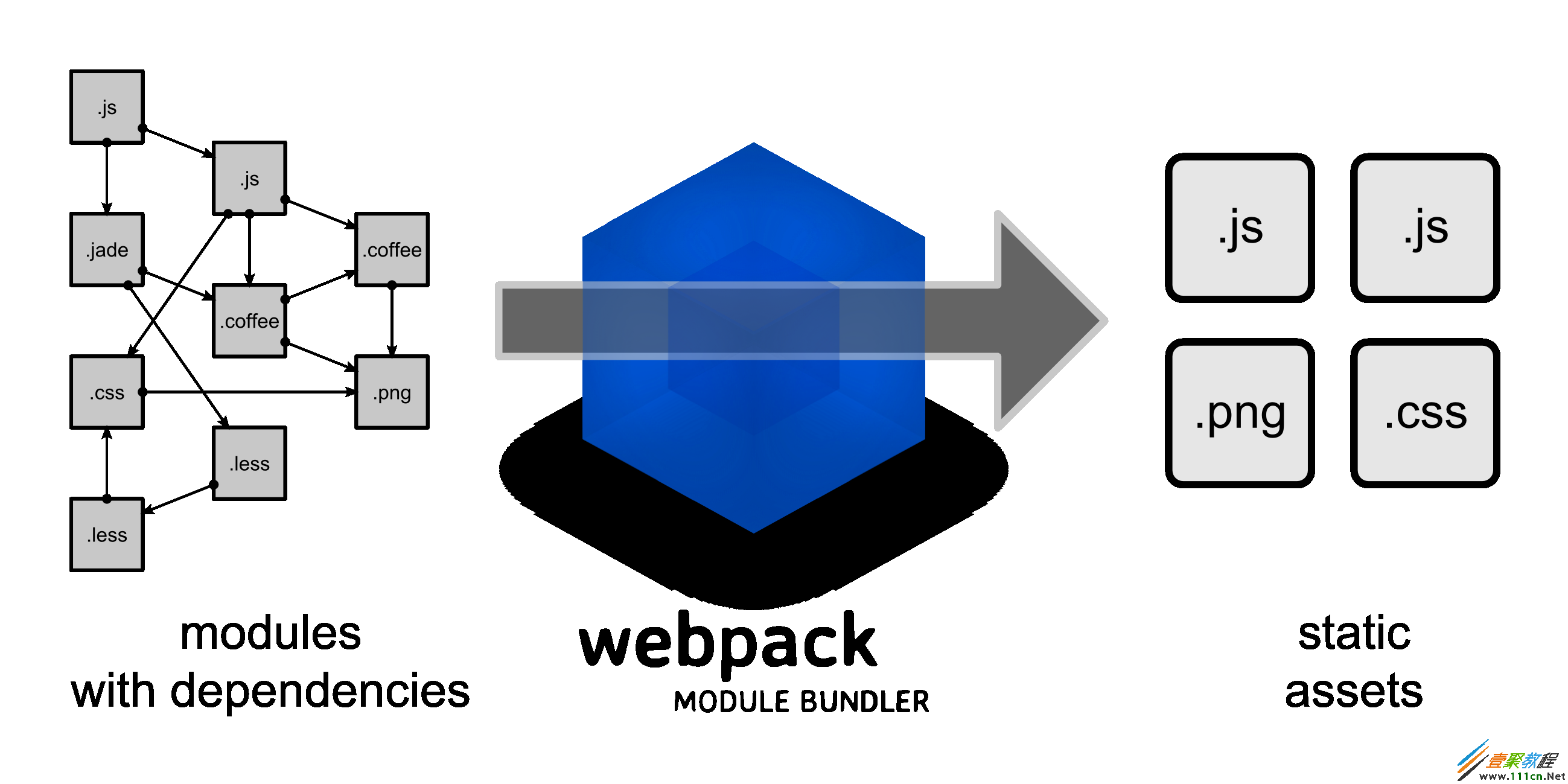
vue指的是vuejs框架Vuejs是一款友好的多用途的且高性能的js框架,一款构建用户界面的渐进式框架,它可以帮你创建可维护性和可测试性更强的代码库Vuejs是一款流行的JavaScript前端框架,一个用于创建用户界面的开源;vue是一个MVVM框架,将视图View的状态和行为抽象化成ViewModal层,让我们将视图 UI 和业务逻辑分开重点在ViewModal层,要实现数据绑定,数据绑定的核心是响应式,所以 MVVM的三要素是数据响应式模板引擎及渲染以上图片。
Vue 读音 vju#720,类似于 view 是一套用于构建用户界面的 渐进式框架 ,发布于 2014 年 2 月与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用 Vue 的核心库只关注视图层 ,不仅易于上手,还;Vue常见错误及解决方法1Vuewarn Missing required prop quottoquotfound in component 这个错误是少了个to或者是写错 ,正确写法为并且路由在做字符串拼接的时候,to要作为一个属性绑定 2端口冲突错误需要改端口。
Vue是一套构建用户界面的渐进式框架与其他重量级框架不同的是,Vue采用自底向上增量开发的设计Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合另一方面,Vue完全有能力驱动采用单文件组件和V;vue是2016年火起来的2016年最火的前端框架当属Vuejs了,很多使用过vue的程序员这样评价它,vuejs兼具angularjs和reactjs的优点,并剔除了它们的缺点,授予了这么高的评价的vuejs,也是开源世界华人的骄傲,因为它的。
vue教程
1、优点1性能好 2简单易用 3前后端分离 4单页面应用用户体验好 缺点vue是做单页应用的,多页应用虽然也可以做,但是不够灵活vue要做多页应用需要配置多入口。
2、vue是一款渐进式JavaScript前端框架,三大mvvm框架 vue , react ,angular el 选择目标标签 data 数据 methods 方法 computed 计算 directives 指令 watch 监听 vtext。
3、Vuejs是一套构建用户界面的渐进式框架,Vue 采用自下向上增量开发的设计,其核心库只关注视图层,易于上手,同时vue完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用1MVVM即model,view,viewmodel。
4、vue官网说Vuejs读音 vju#720,类似于 view 是一套构建用户界面的渐进式的JavaScript框架与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计1易用 已经会了 HTMLCSSJavaScript,即可阅读指南。

vue为什么停运了
VUE 是 iOS 和 Android 平台上的一款 Vlog 社区与编辑工具,允许用户通过简单的操作实现 Vlog 的拍摄剪辑细调和发布,记录与分享生活 还可以在社区直接浏览他人发布的 Vlog,与 Vloggers 互动主要功能 分镜头。
5前端中使用MVVM思想,主要让开发更方便,MVVM提供了数据的双向绑定由VM提供是一套构建用户界面的渐进式用到哪一块就用哪一块,不需要全部用上前端框架,Vue 的核心库只关注视图层 Vuejs 不支持 IE8 及其。
内容简介1Vue指令 2computed和watch 3生命周期钩子 4组件间的传参 5插槽 6修饰符 7nextTick前端三大框架Vue尤雨溪开发 ReactFacebook主导开发 Angular谷歌主导开发 为什么选择Vue?1国内Vue的。

下一篇:{線上賭場}(准星辅助器)
发表评论